Table of Contents
A front-end developer is a programmer who creates web designs using coding languages such as HTML, CSS, and JavaScript. The term “client-side developer” is widely used to distinguish front-end developers from back-end developers, who write the code for what happens in the background (such as databases).
Front-end developers need to be technically proficient in several areas. It is necessary for you to gain these skills if you want to work as a front-end developer. The following are among the technical skills that a front-end developer has to possess:
HTML & CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the foundational languages of web development. You can use these tools alone to make a website.

HTML offers structure, whereas CSS is used to style the web page’s visual layout. These languages are part of a developer’s toolkit, together with all the other technical skills covered in this blog, that let you create from scratch (or remix an existing platform).
HyperText Markup Language (HTML) is the standard markup language used to create web pages. It is the most basic component needed to create a web page.
JavaScript
JavaScript is necessary to make the website interactive, even though a simple website can be created with CSS and HTML. If you are proficient in all three of these languages, you should have no trouble finding work as a developer.

JavaScript is necessary to run online games, quizzes, and animations. JavaScript ES6 gives your code new syntax and fantastic features, making it easier to read and more modern. It allows you to accomplish more with less code written.
Frameworks and Libraries
Javascript includes libraries such as jQuery. It is a set of extensions and plugins that expedites and simplifies the use of JS on your website.
Common operations that require multiple lines of JS code are reduced by jQuery to a structure that can be completed with a single line of code.

JavaScript and CSS come with several frameworks. In essence, these are JavaScript or CSS tools that can assist you in many ways.
While some JavaScript frameworks work great for building intricate user interfaces, others are far better at presenting simple, highly optimised online content, including text paragraphs and images.
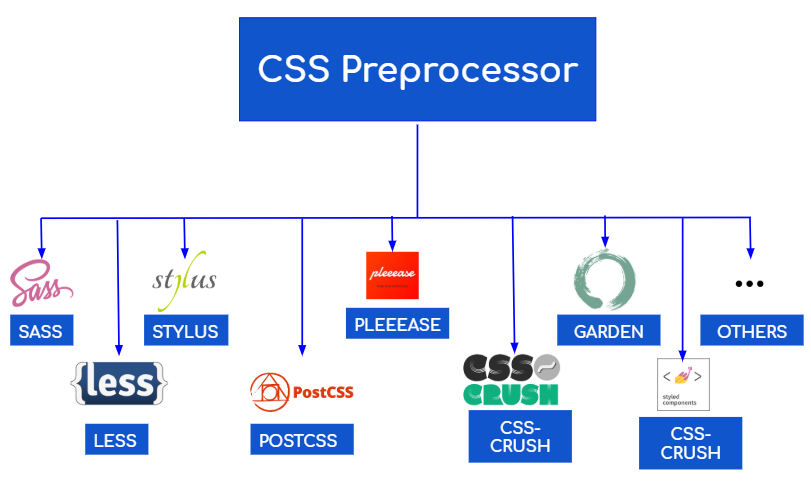
CSS Preprocessors
Although knowledge of CSS is necessary, the language may occasionally be challenging to understand. You might find yourself wasting a lot of time writing repeated code, tinkering with improper file structures, or attempting to decipher the meaning of the CSS shortcut “cascade” when you inadvertently generate several class names with the same name while your project’s scope and codebase grow.

This is where CSS preprocessing is useful. In essence, it’s just another way to simplify your life. CSS preprocessors like SASS, LESS, and Stylus enable programmers to write code in the language of the preprocessor.
In this manner, you can achieve anything that would have required a great deal of extra work to accomplish with standard CSS. The preprocessor will convert the code into CSS to ensure that it functions on your website.
Testing and Debugging
Testing is a crucial component to maintain your project free of bugs. Consequently, the ability to test and debug code is a prerequisite for a front-end developer.

There are several testing strategies available for web development. Functional testing looks at a particular feature on your website and confirms that the code is operating as intended. Unit testing is another method that checks that every single line of code operates as intended.
Testing is a vital part of the front-end development process, and there are frameworks to help you with this. Tools like Mocha and Jasmine are made to streamline and expedite your testing process.
Frequently Asked Questions
1. What does front-end development include?
HTML, CSS, and JavaScript are used in front-end development to convert data into a graphical user interface so that it can be viewed and interacted with by users. Any front-end developer needs to possess the aforementioned skills.
2. Is C++ more useful for the front end or the back end?
These days, C++ is a widely used programming language for competitive programming. It’s also widely used as a back-end programming language. C++ is only helpful if your program has to be fast and have control over memory allocation.






